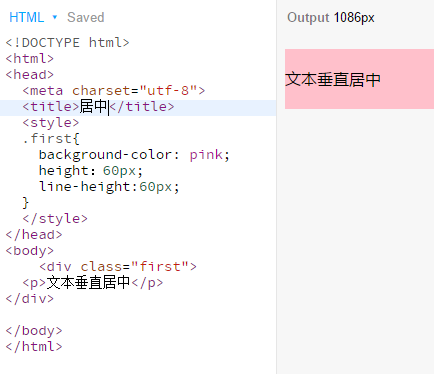
line-height的值和height一致
只对文本有效(块级元素无效),文本会默认在自己行高内垂直居中。
- 范例如下图:

代码
12345678910<style>.first{background-color: pink;height:60px;line-height:60px;}</style><div class="first"><p>文本垂直居中</p></div>
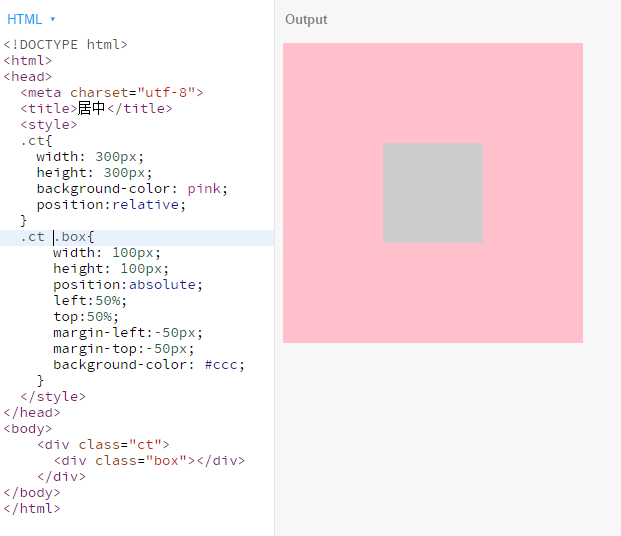
绝对定位垂直居中
有固定宽度和高度,position:absolute,父元素设为相对定位,left和top偏移50%,负margin自身宽度和高度的一半,为具体数值

- 代码
|
|
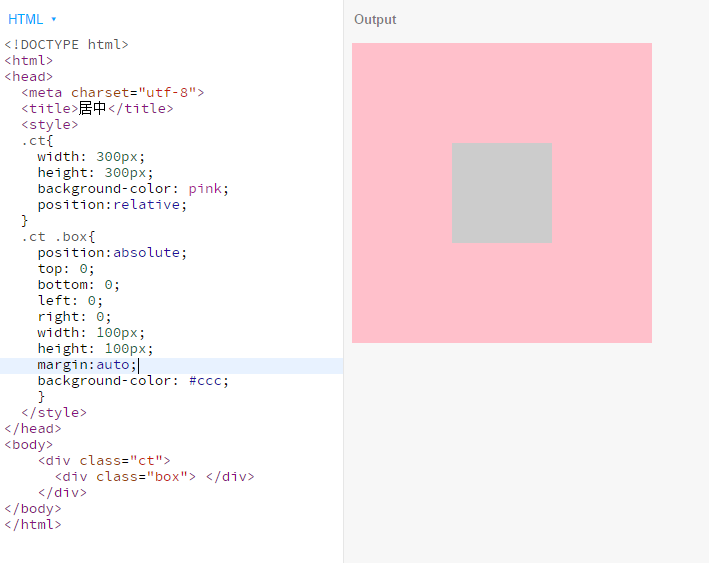
有固定宽度和高度的块元素,设置top:0; bottom:0; left:0; right:0; margin:auto;

- 代码
|
|
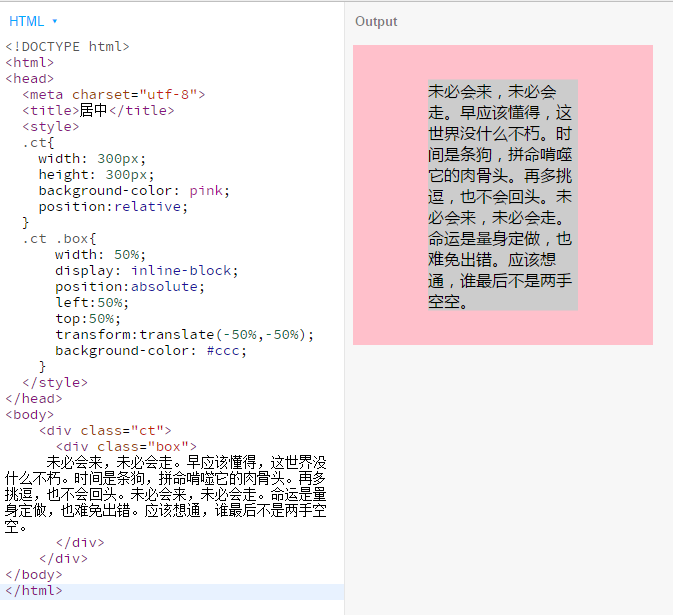
没有固定宽度和高度,position:absolute,父元素设为相对定位,left和top偏移50%,负margin自身宽度和高度的50%(不兼容ie8)

- 代码
|
|
display:table-cell垂直居中(兼容ie8)
把元素的显示方式设置为表格table-cell,我们可以使用表格的 vertical-align属性middle来设置垂直居中(如果子元素不是img元素,可以把子元素设置为display:inline-block就可以水平居中)

- 代码
|
|
vertical-align:midlle垂直居中
vertical-align实现居中的元素必须是行内元素或者行内块元素,此方法是给元素添加一个行内块元素的伪类,高度设为父元素的宽度,和元素一起设为vertical-align为middle

- 代码
|
|
flex垂直居中
不兼容ie8的一种方法,但却是最简便的方法,也是日后越来越普遍的一种解决方案

- 代码
|
|